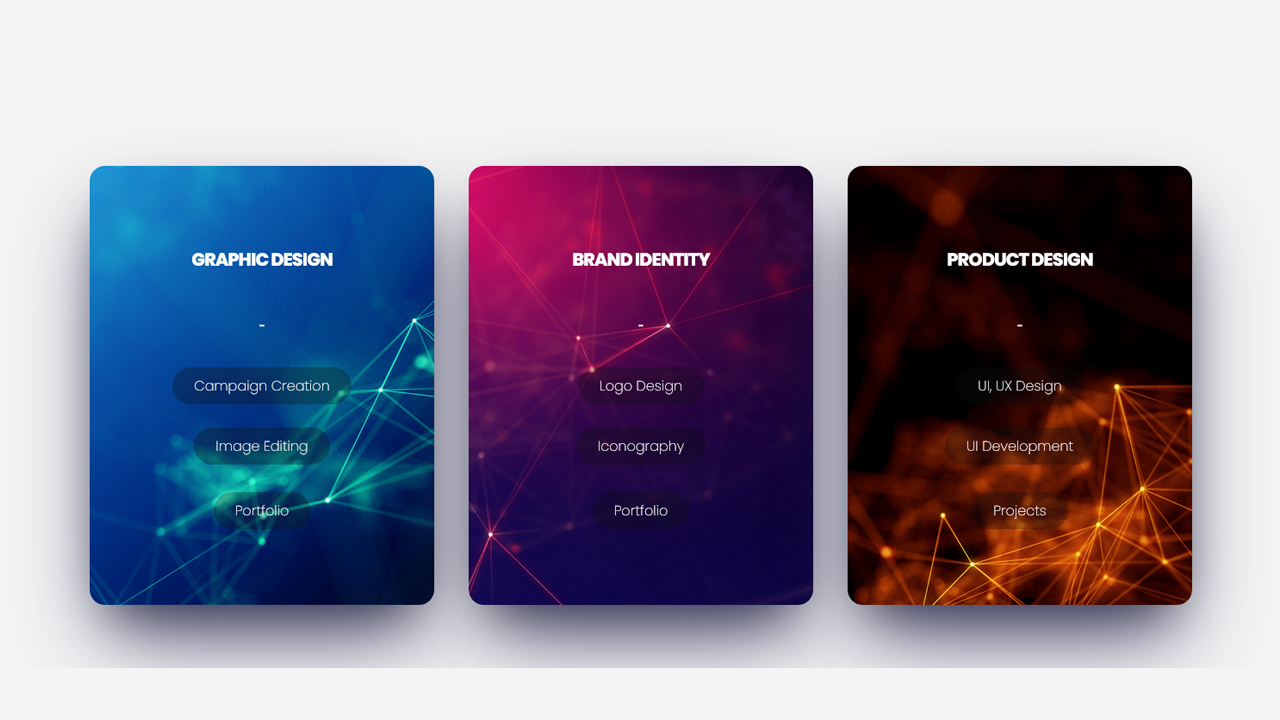
UI, UX Case Study
When designing your web site a case has to be made to justify why we're taking it on. The case also stands as a record to refer back to if need be. Below is a case study example that is about a freelance digital designer who is looking to improve their website.